Hướng dẫn host file Javascript và CSS trên Google Drive
Trước đây, mọi người thường sử dụng Google Code để host những file Javascript hoặc CSS của website/blog mình bởi vì Google Code rất đơn giản để sử dụng và miễn phí.
Nhưng kể từ khi Google thông báo họ sẽ đóng cửa Google Code thì việc tìm một host khác vừa miễn phí và có băng thông không giới hạn là một khó khăn, vì vậy có thể nói Google Drive là một lựa chọn tiếp theo sau khi Google Code đóng cửa.
Bài viết này sẽ trình bày cho bạn biết cách để biến Google Drive thành một host để chứa các file tĩnh như Javascript hoặc CSS và sử dụng cho blog/website của mình.
Một số ưu điểm khi host file trên Google Drive
- Dung lượng lưu trữ lớn - 15GB và hoàn toàn miễn phí khi sử dụng
- Độ tin cậy cao, uptime 100% và có băng thông không giới hạn
- Bảo mật tốt, Google luôn sử dụng kết nối HTTPS với các tập tin được lưu trữ
Host file Javascript và CSS trên Google Drive
Đầu tiên bạn cần đăng nhập vào Google Drive bằng tài khoản Google của bạn, sau khi đã đăng nhập, chọn Tạo mới ➜ Thư mục để tạo một thư mục chứa những file Javascript và CSS của website/blog ➜ đặt tên cho thư mục này và chọn Tạo
Mở thư mục mới bạn vừa tạo, chọn Tạo mới ➜ Tải tệp lên để upload những file Javascript và CSS của bạn vào thư mục mới này.
Sau đó hộp thoại File Upload sẽ bật lên ➜ chọn file cần upload (bạn có thể chọn nhiều file cùng lúc bằng cách nhấn giữ CTRL và chọn) ➜ chọn Open để upload. Khi nhấn Open, một bảng thông báo sẽ hiện lên để cho bạn biết quá trình upload
Khi đã upload xong, bạn chọn file vừa upload (để chọn nhiều file cùng lúc bằng nhấn phím CTRL và chọn) và nhấn vào biểu tượng Chia sẻ (như hình dưới) hoặc chuột phải vào tên file và chọn Chia sẻ để chuyển file của bạn từ chế độ Riêng tư (Private) thành chế độ Cộng đồng (Public), việc này sẽ làm cho file của bạn có thể truy cập được trên mạng.
Khi đã nhấn biểu tượng Chia sẻ, hộp thoại Cài đặt chia sẻ sẽ hiện ra, chọn tiếp Nâng cao để mở rộng hộp thoại ra
Chọn tiếp Thay đổi, hộp thoại Chia sẻ liên kết sẽ hiện ra, chọn Bật - Công khai trên web, sau đó chọn Lưu
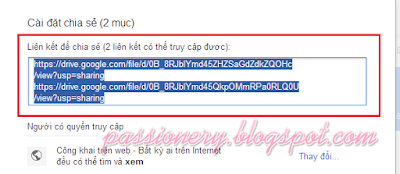
Khi đã nhấn Lưu, bạn sẽ được chuyển trở lại hộp thoại Cài đặt Chia sẻ, tại đây bạn copy đường link ở phần Liên kết để chia sẻ
đường link đó sẽ có dạng như thế này:
[code]https://drive.google.com/file/d/FILE_ID/view?usp=sharing[/code]sau đó bạn thay đổi đường link này thành
[code]https://googledrive.com/host/FILE_ID[/code]trong đó FILE_ID là một dãy ký tự nhận dạng được tạo ra tự động. Ví dụ như bạn có đường link như sau:
[code]https://drive.google.com/file/d/0B_8RJbIYmd45ZHZSaGdZdkZQOVc/view?usp=sharing[/code]thì bạn sẽ thay đổi thành
[code]https://googledrive.com/host/0B_8RJbIYmd45ZHZSaGdZdkZQOVc[/code]

















No comments: