Thêm nút Save của Pinterest khi rê chuột qua ảnh trong Blogger
Bạn muốn người truy cập blog của bạn có thể nhanh chóng và dễ dàng lưu lại hình ảnh của bạn trên Pinterest? Bạn có thể làm được điều này bằng cách thêm nút Save của Pinterest khi rê chuột lên hình ảnh trong blog của bạn. Trong bài viết này, Passionery sẽ hướng dẫn cho bạn làm thế nào để thêm nút Save của Pinterest vào trong blog của bạn. Nút này sẽ chỉ xuất hiện khi người dùng di chuyển chuột lên hình ảnh và cho phép họ nhanh chóng lưu hình ảnh cụ thể đó lên Pinterest của mình.
Lưu ý: Các bước hướng dẫn trong bài viết này không chỉ hoạt động đối với blogger, mà còn có thể hoạt động với hầu hết các website. Nút Save sẽ chỉ xuất hiện khi hình ảnh có chiều cao tối thiểu là 100px và chiều dài tối thiểu là 200px, những hình ảnh nhỏ hơn các kích thước này sẽ không thể hiển thị nút Save.
#1: Lấy code từ Pinterest
Để lấy đoạn code, ta truy cập vào trang Widget Builder của Pinterest, sau đó chọn vào Save button, sau đó chọn tiếp Image Hover ở phần Button Type, bạn cũng có thể chọn cách hiển thị nút Save lớn hoặc nhỏ, tròn hoặc vuông theo ý thích bằng cách chọn vào Round hoặc Large, hoặc cũng có thể bỏ liên kết logo website của bạn vào ô Custom image (optional) để thay thế hình ảnh mặc định của Pinterest thành một hình ảnh mong muốn. Ngoài ra, tại phần Language, bạn còn có thể chọn ngôn ngữ hiển thị của nút Save.
Để xem trước nút Save của mình sẽ hiển thị ra sao, bạn có thể rê chuột qua lại hình ảnh ngay phần Preview.
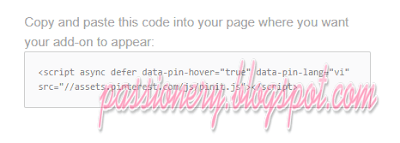
Khi đã chọn xong kiểu nút của bạn, bạn sao chép toàn bộ code lại để bước sau dùng.
#2: Sao lưu template của bạn
Trước khi chỉnh sửa, bạn nên sao lưu lại template của mình để đề phòng có những vấn đề không mong muốn xảy ra. Để sao lưu template, bạn đăng nhập vào Blogger, chọn blog của bạn ➨ Mẫu ➨ nhấn vào Sao lưu / Khôi phục ở góc trên cùng bên tay phải ➨ nhấn vào nút Tải xuống mẫu hoàn chỉnh ➨ lưu lại tập tin .xml vào một nơi an toàn.
#3: Cài đặt code lên blog của bạn
Sau khi đã sao lưu template xong. Tiếp theo, chúng ta sẽ tiến hành cài đặt code vừa lấy ở bước 1 vào trong blog của bạn.
Bây giờ, bạn vào Template Editor bằng cách nhấn vào nút Chỉnh sửa HTML.
Tiếp đến, bạn nhấn CTRL + F để mở khung search của Blogger.
- bạn để con trỏ chuột vào phần code ở trong template
- nhấn vào bất kỳ chỗ nào của khung code
- nhấn CTRL + F
Bạn nhập </body> và nhấn Enter. Template Editor sẽ tự động tìm thẻ </body> và đánh dấu bằng màu vàng để bạn dễ nhận ra.
Tiếp theo bạn thêm đoạn code mà bạn đã có được ở bước 1 vào TRƯỚC thẻ </body>. Trước khi lưu template lại, bạn thêm từ ="true" vào sau từ async. Điều này rất quan trong vì nếu bạn không thêm vào, bạn sẽ không tài nào lưu được template của mình.
Sau khi đã thêm xong bạn, bạn nhấn vào Lưu mẫu (nút màu cam phía trên) để hoàn tất. Bây giờ bạn có thể truy cập blog của mình và xem thành quả, bạn sẽ thấy nút Save xuất hiện ở góc trên bên trái của hình ảnh khi bạn di chuột qua lại trên mỗi hình ảnh.
Không hiển thị nút Save ở một hình ảnh nào đó
Nếu như bạn không muốn cho nút Save hiển thị ở một hình ảnh nào đó. Bạn chỉ cần thêm thuộc tính nopin vào hình ảnh đó. Để thêm thuộc tính nopin vào một hình ảnh, bạn vào trình soạn thảo bài viết và chuyển sang chế độ HTML
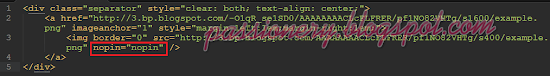
Sau đó tìm thẻ img của hình ảnh bạn muốn nopin. Thêm thuộc tính nopin="nopin" vào trước thẻ đóng của thẻ img, như hình bên dưới
Sau đó lưu bài viết và xem kết quả, bạn sẽ thấy nút Save sẽ không hiển thị ở hình ảnh mà bạn đã gắn nopin.



















No comments: