Làm sao để hiển thị dự báo thời tiết cho website?
Nếu như bạn sở hữu một website tin tức hoặc du lịch, việc hiển thị trạng thái thời tiết tại địa phương sẽ cung cấp cho người dùng thông tin về tình hình thời tiết của địa phương. Trong bài viết này, Passionery sẽ hướng dẫn các bạn làm thế nào để thêm tiện ích Dự báo thời tiết vào website của mình.
Việc thêm chức năng Dự báo thời tiết vào trong website cũng không quá khó khăn, thậm chí bạn cũng không cần phải biết lập trình, chỉ với vài bước đơn giản là bạn đã có ngay chức năng này trong website của mình.
Cách thực hiện
Để thêm tiện ích Dự báo thời tiết vào trong website, đầu tiên bạn truy cập vào đây và nhập địa phương mà bạn muốn hiển thị dự báo thời tiết. Ví dụ: Ha Noi, Ho Chi Minh, Da Nang, Nha Trang,...
Sau đó nhấn Go. Bạn sẽ được chuyển qua trang thứ 2, tại trang này sẽ cung cấp cho bạn biết thời tiết của địa phương đó trong ngày hôm nay và ngày mai. Để lấy code đó về hiển thị trên website, bạn nhấn vào biểu tượng "tờ giấy".
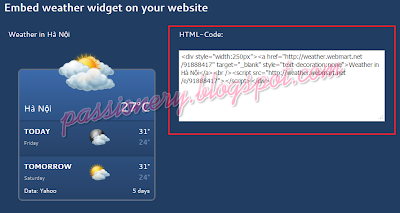
Hoặc kéo xuống cuối trang nhấn vào Embed weather widget on your website để lấy code.
Tiếp theo, bạn sẽ được chuyển sang trang thứ 3, tại đây cung cấp code cho bạn để hiển thị lên website. Bạn sao chép tất cả đoạn code trong khung HTML-Code và dán vào nơi mà bạn muốn hiển thị Dự báo thời tiết.
Tổng kết
Như vậy là xong! Chỉ với những bước đơn giản trên là bạn đã có được một tiện ích Dự báo thời tiết cho website của mình và nó sẽ tự động cập nhật tình hình thời tiết mỗi ngày.











No comments: